Optimizely DeveloperTools are back!
Experimental project with handy tools for developers is back for Optimizely v12.
DISCLAIMER!
Remember, use at your own risk - this is not a supported product!
Current Features
- View contents of the Dependency Injection container
- View Content Type sync state between Code and DB
- View rendering templates for content types
- View ASP.NET routes
- View loaded assemblies in AppDomain
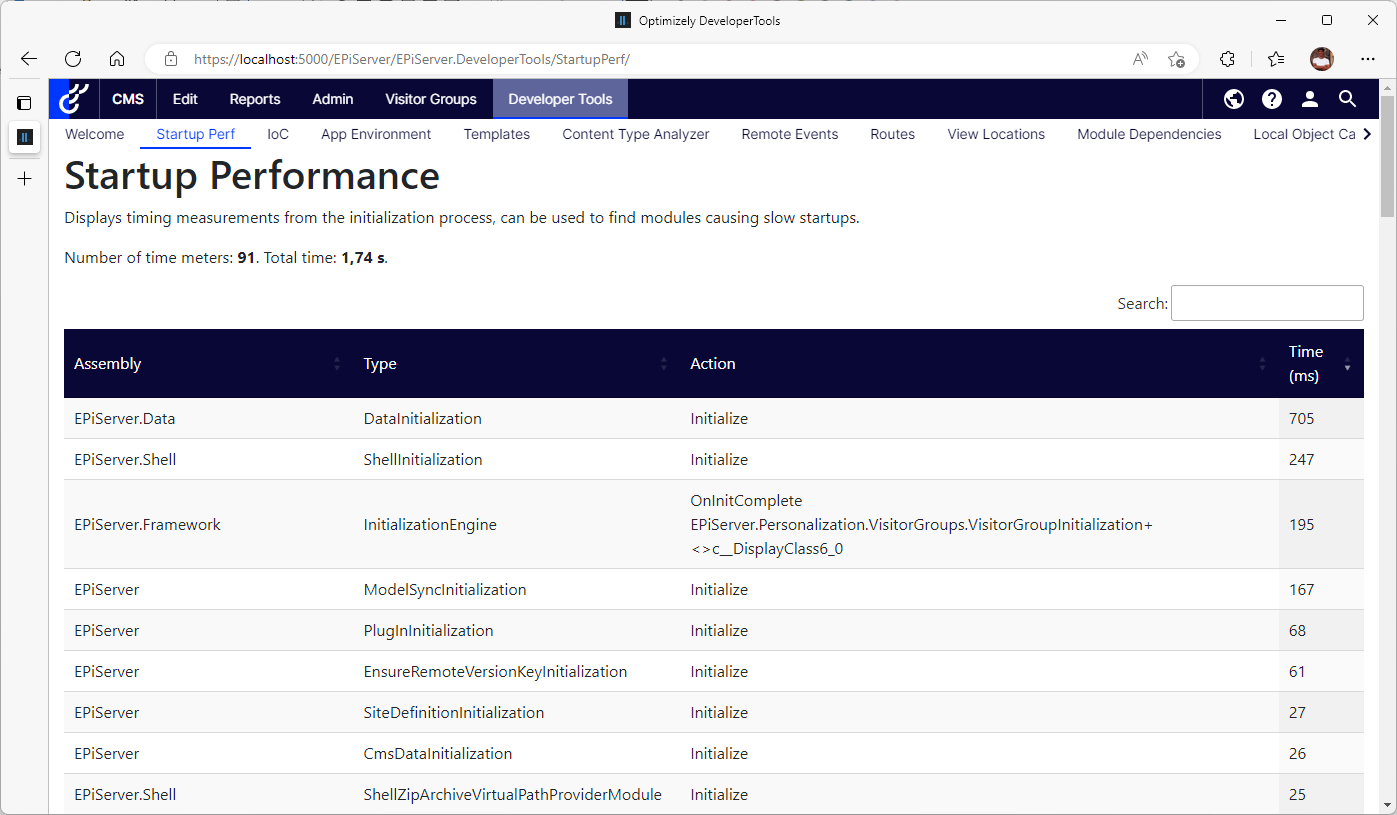
- View startup time for initialization modules
- View remote event statistics, provider and servers
- View all registered view engines
- View local object cache content (with option to remove items)
- View initialization module dependencies as graph
Getting Started
To get started with Optimizely developer tools - all you need to do is to add it to your project and use it :)
1
2
3
4
5
6
7
8
9
10
11
public void ConfigureServices(IServiceCollection services)
{
...
services.AddOptimizelyDeveloperTools();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
...
app.UseOptimizelyDeveloperTools();
}
When installed and configured - you must be part of the “Administrators” group to access the tool. New menu “Developer Tools” should appear in the top menu.
How Risky it is to install on production?
You can read more in-depth analysis of toolset and it’s side-effects here.
Try It Out!
Download the latest build on NuGet or under releases
Happy tooling!
[eof]
This post is licensed under CC BY 4.0 by the author.

Comments powered by Disqus.